Cómo Eliminar Recursos que Bloquean el Renderizado

-
Tabla de contenido
- ¿Qué son los Recursos que Bloquean el Renderizado?
- ¿Por Qué Deberías Eliminar los Recursos que Bloquean el Renderizado?
- ¿Cómo Identificar Recursos que Bloquean el Renderizado en tu Sitio Web?
- Cómo Eliminar Recursos que Bloquean el Renderizado
- Cómo Reducir Recursos que Bloquean la Renderización en WordPress con SiteGround Speed Optimizer
- Lista de Verificación para Eliminar Recursos que Bloquean la Renderización
Este artículo fue escrito y publicado originalmente el 28 de marzo de 2022 por Cal Evans. Ha sido actualizado el 20 de marzo de 2025 para reflejar los últimos desarrollos en técnicas para eliminar recursos que bloquean el renderizado.
Durante la primera etapa de la era web, las primeras páginas web se construyeron en una versión simplificada de XML llamada HTML. Blanco con texto negro. Si veías una frase con un subrayado azul, sabías que podías hacer clic en ella. Si era morado, sabías que ya habías hecho clic.
La vida era simple.
Hoy en día, el HTML suele ser la parte más pequeña de cualquier página web. Cuando un navegador solicita una página, obtiene el HTML pero luego tiene que procesarlo y descargar los recursos.
- CSS
- JavaScript
- Imágenes
- Fuentes
- …y otros archivos externos necesarios para proporcionar la experiencia del usuario
No todos los recursos se cargan de la misma forma. Algunos recursos que deben cargarse pueden ralentizar la visualización de la página web.
Estos recursos se llaman “Recursos que Bloquean el Renderizado” y este artículo te mostrará algunas tácticas que puedes usar para reducir el número de recursos que bloquean el renderizado en tu sitio web y cómo aplicarlas manualmente o usando el plugin SiteGround Speed Optimizer.
¿Qué son los Recursos que Bloquean el Renderizado?
“Renderizar” es el término técnico para “mostrar”. En este artículo, cada vez que hablamos de renderizado, nos referimos al proceso de mostrar tu sitio web en una pantalla.
Cada recurso que se carga en tu sitio web tiene el potencial de ser un recurso que bloquea el renderizado. Esto incluye:
- Imágenes grandes
- Código JavaScript que debe ejecutarse en elde tu página
- CSS grande que tu página no puede mostrar hasta que esté completamente cargado
- Cualquier recurso de otro sitio que sea más lento que el tuyo
- Plugins que tienen sus propios archivos CSS y JavaScript
En resumen, cualquier cosa que tengas en tu HTML para ser cargada es potencialmente un recurso que bloquea el renderizado.
¿Por Qué Deberías Eliminar los Recursos que Bloquean el Renderizado?
Cuando un visitante llega a tu sitio web, su navegador quiere mostrarle la página lo más rápido posible. Pero si hay demasiados recursos que bloquean el renderizado, el navegador tiene que frenar y esperar a que esos archivos se descarguen y procesen antes de mostrar algo útil.
Esto crea lo que llamamos un “primer renderizado lento” – esa pausa incómoda donde los usuarios miran una página en blanco o medio cargada. No es lo ideal, ¿verdad?
¿Por qué es importante?:
- Mejor Experiencia de Usuario – Las páginas que cargan rápido se sienten fluidas y pulidas. Una página que carga lentamente, por otro lado, puede frustrar a los visitantes y hacer que se vayan antes de siquiera ver tu contenido.
- Optimización SEO – Google y otros motores de búsqueda consideran la velocidad de la página como un factor principal de clasificación. Si tus páginas son lentas debido a recursos que bloquean el renderizado, afectará tu posición en los resultados de búsqueda.
- Mayores Tasa de Conversión – Ya sea que estés gestionando una tienda en línea, un blog o un sitio de portafolio, las páginas que cargan más rápido a menudo significan tasas de conversión más altas. Una página ágil ayuda a mantener a la gente interesada.
- Uso Más Eficiente de los Recursos – Eliminar activos innecesarios o mal optimizados reduce el uso de ancho de banda y la carga del servidor, lo que puede ahorrarte dinero y reducir la tensión en tu entorno de hosting.
Con Interacción al Siguiente Renderizado (INP) reemplazando a Retraso de la Primera Entrada (FID) como una métrica de core web vitals, es aún más importante reducir los recursos que bloquean el renderizado.
Optimizar la rapidez con la que los usuarios pueden interactuar con tu página no solo mejorará el rendimiento percibido, sino que también impactará positivamente en tu puntuación de web vitals.
Al final, el objetivo de tu sitio web es comunicar algo de manera rápida y clara. Los recursos que bloquean el renderizado se interponen en el camino al retrasar el momento en que los visitantes pueden comenzar a interactuar con tu contenido.
Ahora que sabes el “por qué”, vamos a profundizar en cómo identificar estos lentos y agilizar el proceso de carga de tu sitio web.
¿Cómo Identificar Recursos que Bloquean el Renderizado en tu Sitio Web?
Hay muchas herramientas para ayudarte a ver cómo carga tu sitio web. Sugerimos estas opciones para identificar recursos que bloquean el renderizado:
Usando las DevTools del Navegador
Esta es una de las herramientas que puede mostrarte una vista de “cascada” de cómo carga una página. Todos los navegadores modernos incluyen esta función.
Haz clic derecho en cualquier parte de tu página web, selecciona “Inspeccionar”, luego dirígete a la pestaña “Red”.
Recarga la página, y verás algo como esto:

En el lado derecho, verás el gráfico de cascada. Las barras de colores muestran cuánto tiempo tarda cada recurso en cargarse. La delgada línea azul marca cuándo la página comienza a renderizarse.
Si notas muchos recursos cargándose antes de esa línea, podría significar que hay margen de mejora.
Esta vista integrada es genial para revisiones rápidas, pero solo te dice cómo se desempeña la página en tu configuración actual. Si estás desarrollando localmente, los resultados podrían ser más rápidos que en condiciones reales.
Para obtener información más profunda, puedes recurrir a herramientas en línea como WebPageTest.
WebPageTest y Otras Herramientas de Pruebas de Rendimiento
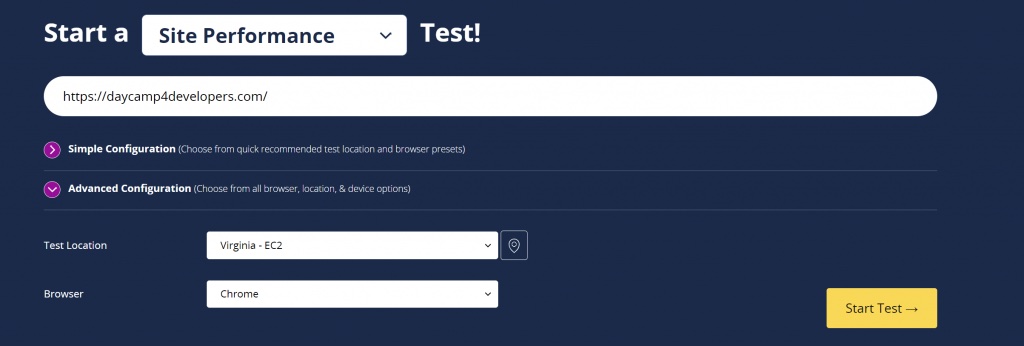
WebPageTest te da una imagen más clara de cómo se desempeña tu sitio a nivel global. Además, puedes personalizar las pruebas para que coincidan con condiciones del mundo real.
Consejo profesional: Si quieres una visión general más rápida, herramientas como PageSpeed Insights también señalan recursos que bloquean el renderizado.
El método típico es:
- Comienza con una prueba de escritorio
- Elige una ubicación de servidor que esté lejos del host de tu sitio web
- Mantente con Chrome a menos que tengas una razón para elegir otro navegador
Puedes ajustar esto en la pestaña de “Configuración Avanzada”.

Haz clic en “Iniciar Prueba” y revisa los resultados.

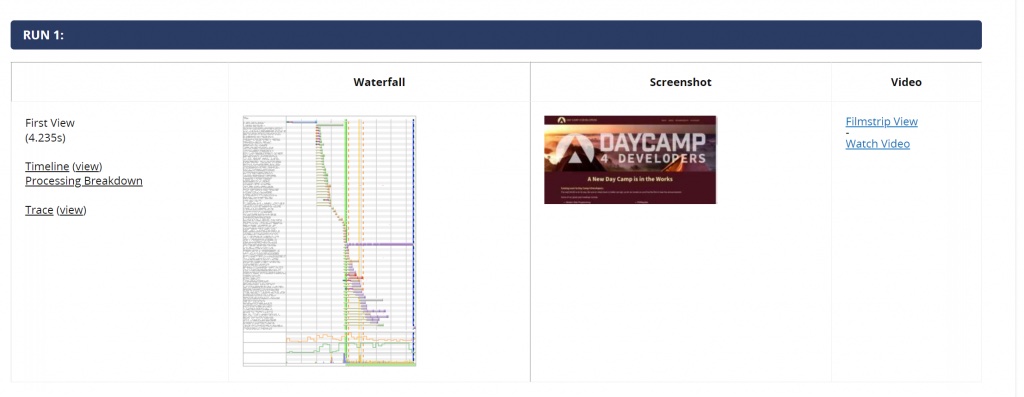
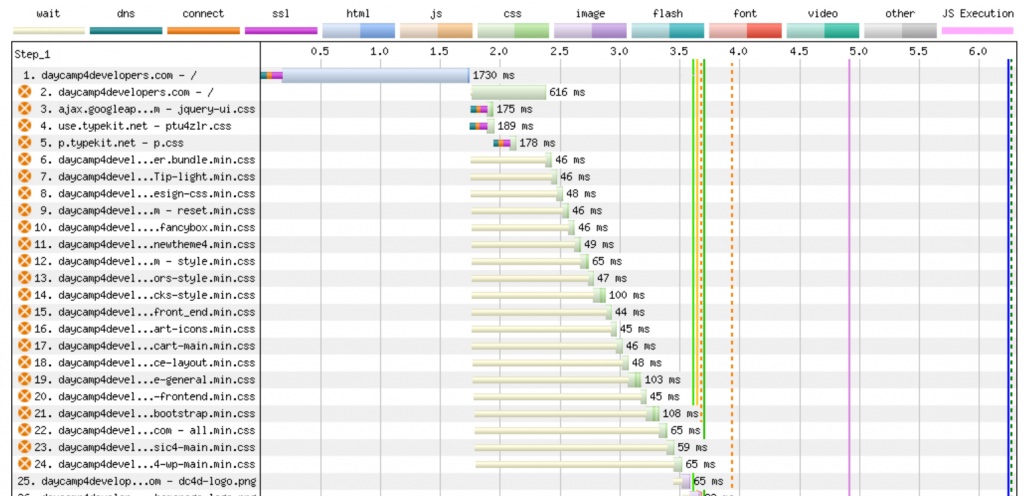
Ahora verás un gráfico de cascada más detallado. Al hacer clic en él, se abre una versión de tamaño completo donde puedes identificar archivos JavaScript y CSS que bloquean el renderizado.

En este ejemplo, hay 32 recursos que bloquean el renderizado, principalmente archivos CSS, con algunos archivos JavaScript mezclados.
Es fácil ver por qué JavaScript puede bloquear el renderizado, pero CSS también puede hacerlo. El navegador no puede mostrar completamente la página hasta que tenga todos los estilos que necesita. Si una regla CSS importante se carga tarde, tu página podría pausarse hasta que esté lista.
Por eso es clave optimizar la entrega de CSS y JS, y es exactamente lo que cubriremos a continuación.
Cómo Eliminar Recursos que Bloquean el Renderizado
Con el tiempo, los desarrolladores web han experimentado con varios métodos para reducir o eliminar recursos que bloquean el renderizado. Hoy en día, hay varias técnicas confiables que puedes usar para acelerar el renderizado de la página.
1. Optimización de la Carga de JavaScript
JavaScript es uno de los culpables más comunes cuando se trata de bloquear el renderizado. Afortunadamente, hay varias técnicas para controlar cómo y cuándo se cargan tus scripts, para que tu página pueda mostrarse más rápido.
1.1. Entendiendo Async vs. Defer
Para evitar que los archivos JavaScript bloqueen el renderizado de la página, debes usar los atributos DEFER o ASYNC en tus etiquetas de script.
<script defer src="https://example.com/script.js"></script>
- DEFER descarga el script mientras la página se está renderizando y lo ejecuta solo después de que el HTML esté completamente analizado. Preserva el orden de los scripts.
- ASYNC descarga y ejecuta el script tan pronto como esté listo, independientemente del estado de renderizado de la página. Esto puede causar que los scripts se ejecuten fuera de orden.
Generalmente, DEFER es la mejor opción, especialmente cuando tus scripts dependen unos de otros o del DOM. Permite que el navegador se concentre en pintar la página antes de ejecutar scripts.
1.2. Manejo Eficiente de Scripts de Terceros
Los scripts de terceros, como los de analíticas o widgets de redes sociales, son bloqueadores de renderizado comunes. Si es posible, carga estos scripts usando DEFER o ASYNC.
Algunos scripts de terceros no esenciales también pueden moverse para cargarse después de que la página haya terminado de renderizarse por completo, usando escuchadores de eventos como window.onload.
1.3. Carga Diferida de Scripts No Críticos con IntersectionObserver
Para scripts que solo se necesitan una vez que un usuario interactúa o se desplaza a una cierta sección (por ejemplo, widgets de chat o videos incrustados), puedes cargarlos de manera diferida usando la API IntersectionObserver.
const observer = new IntersectionObserver((entries) => {
if (entries[0].isIntersecting) {
// Dynamically load script here
}
});
observer.observe(document.querySelector('#lazy-element'));Esto le indica al navegador que cargue estos scripts solo cuando los elementos relacionados entren en vista, reduciendo la carga inicial para el navegador.
2. Optimización de CSS para una Renderización más Rápida
CSS le dice a tu navegador cómo estilizar tu página, pero también puede ralentizar la velocidad con la que aparece esa página. Veamos cómo hacer que tu CSS trabaje contigo, no contra ti, en lo que respecta al rendimiento.
2.1. Incluir CSS Crítico para el Contenido Above-the-Fold
Los navegadores bloquean la renderización hasta que han procesado el CSS. Para acelerar el primer pintado, Google sugiere identificar tu “CSS crítico” (los estilos necesarios para el contenido above-the-fold) e incluirlos directamente en tu HTML.
<style>/* Critical CSS goes here */</style>Esto elimina la necesidad de que el navegador espere por hojas de estilo externas antes de mostrar el contenido above-the-fold.
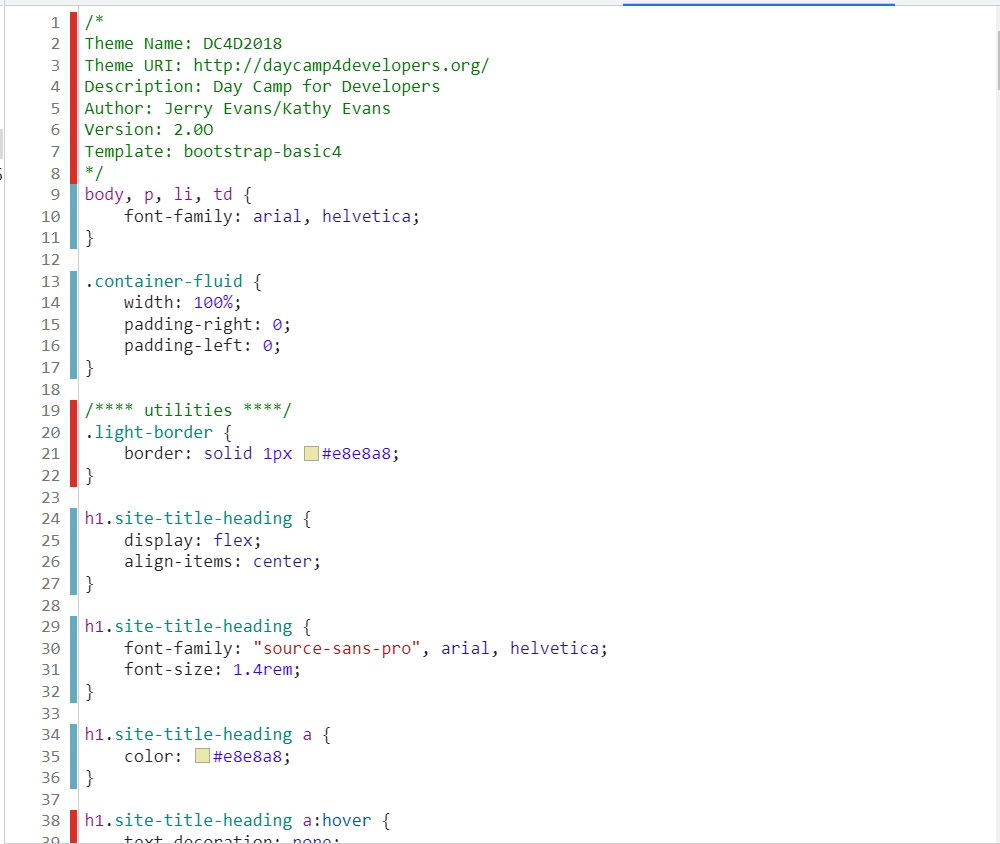
La forma más fácil de identificar e incluir CSS crítico es usando herramientas como la Herramienta de Cobertura de Chrome para ver qué estilos se cargan durante la renderización inicial.

Te mostrará el CSS que estás cargando que no es crítico (barra roja) y el crítico (barra verde).
Al extraer el CSS crítico y colocarlo inline, puedes eliminar el CSS como un recurso que bloquea la renderización.
2.2. Aplazar CSS No Crítico
Para estilos no esenciales, como los que afectan al pie de página o elementos debajo del fold, puedes aplazar la carga usando el atributo media con un valor como print y cambiarlo de nuevo a all después de que la página cargue:
<link rel="stylesheet" href="non-critical.css" media="print" onload="this.media='all'">Este truco permite al navegador priorizar recursos críticos y cargar el resto después de que la página esté visualmente completa.
2.3. Pre-cargar Archivos CSS Clave
Otra táctica es pre-cargar archivos CSS que sabes que son cruciales pero no quieres incluir inline. Pre-cargar ayuda al navegador a descubrir estos recursos antes en el proceso de renderización:
<link rel="preload" href="important.css" as="style" onload="this.rel='stylesheet'">Es útil para hojas de estilo importantes que impactan el aspecto y la sensación del contenido above-the-fold pero son demasiado grandes o complejas para incluir inline.
3. Técnicas de Renderización Progresiva
Más allá de scripts y hojas de estilo, hay algunas estrategias adicionales que puedes usar para cargar contenido progresivamente y acelerar el primer pintado de tu sitio web.
3.1. Renderización del Lado del Servidor (SSR) y Generación Estática
La Renderización del Lado del Servidor (SSR) y la generación estática pueden ayudar a entregar HTML completamente formado al navegador, reduciendo la dependencia de scripts del lado del cliente para la renderización inicial.
Esto significa que el contenido se vuelve visible más pronto porque el navegador no tiene que esperar a que JavaScript construya la estructura de la página.
Frameworks como Next.js o Gatsby facilitan la implementación de SSR y generación estática.
3.2. Optimización de Fuentes e Imágenes para Mejorar los Tiempos de Carga
Las fuentes e imágenes también pueden bloquear la renderización si no se manejan correctamente. Para optimizarlas:
- Usa la propiedad CSS font-display: swap para evitar que los archivos de fuentes bloqueen el primer pintado.
- Carga diferida de imágenes debajo del fold usando el atributo loading=”lazy”.
- Precarga fuentes clave o imágenes heroicas con la etiqueta para priorizarlas.
Juntas, estas estrategias mejoran el rendimiento de tu sitio al permitir que los navegadores muestren contenido lo antes posible mientras cargan activos no esenciales en segundo plano.
Cómo Reducir Recursos que Bloquean la Renderización en WordPress con SiteGround Speed Optimizer
Si usas WordPress, el plugin Speed Optimizer de SiteGround ofrece una manera fácil de reducir recursos que bloquean la renderización sin tocar tu código.
Incluso si no alojas con SiteGround, este plugin aún puede ayudar a optimizar el rendimiento de tu sitio web.
Advertencia:
Al hacer estos cambios, es importante proceder con cuidado. Recomendamos ajustar una configuración a la vez y luego verificar tu sitio en un navegador diferente para asegurarte de que todo sigue funcionando correctamente.
De esta manera, puedes identificar cualquier problema potencial y solucionarlo inmediatamente antes de pasar a la siguiente optimización.
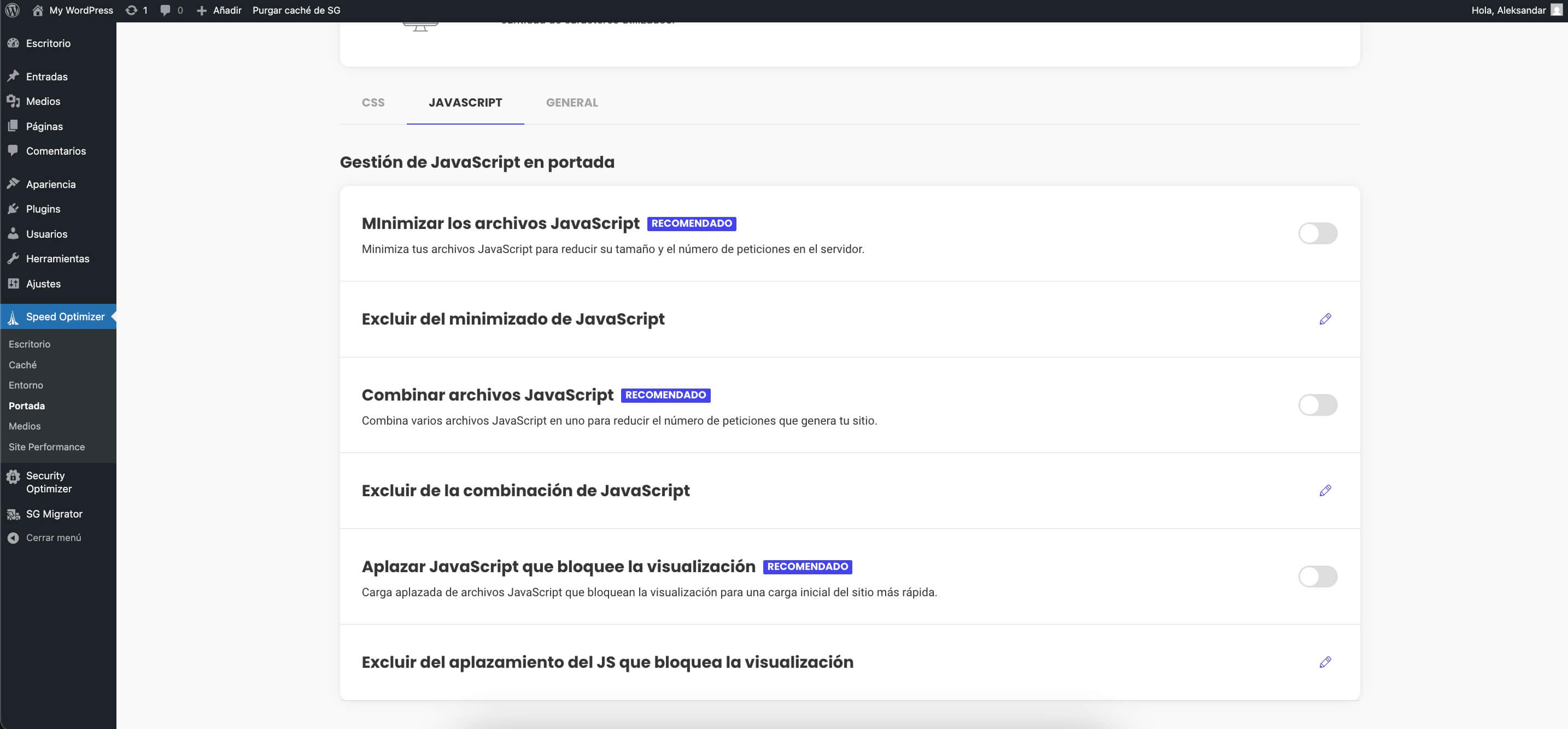
1. Optimización de JavaScript
Primero, ve a la configuración de JavaScript en el plugin. Aquí están las optimizaciones clave:

- Minificar Archivos JavaScript: Esto elimina caracteres innecesarios de tu código JavaScript. Esto lo hace más pequeño y rápido de cargar.
- Combinar Archivos JavaScript: Combinar archivos JavaScript reduce el número de solicitudes que el navegador necesita hacer, acelerando el tiempo de carga.
- Aplazar JavaScript que Bloquea la Renderización: Esta opción importante añade el atributo DEFER a tus archivos JavaScript, permitiendo que la página se renderice antes de ejecutar JavaScript.
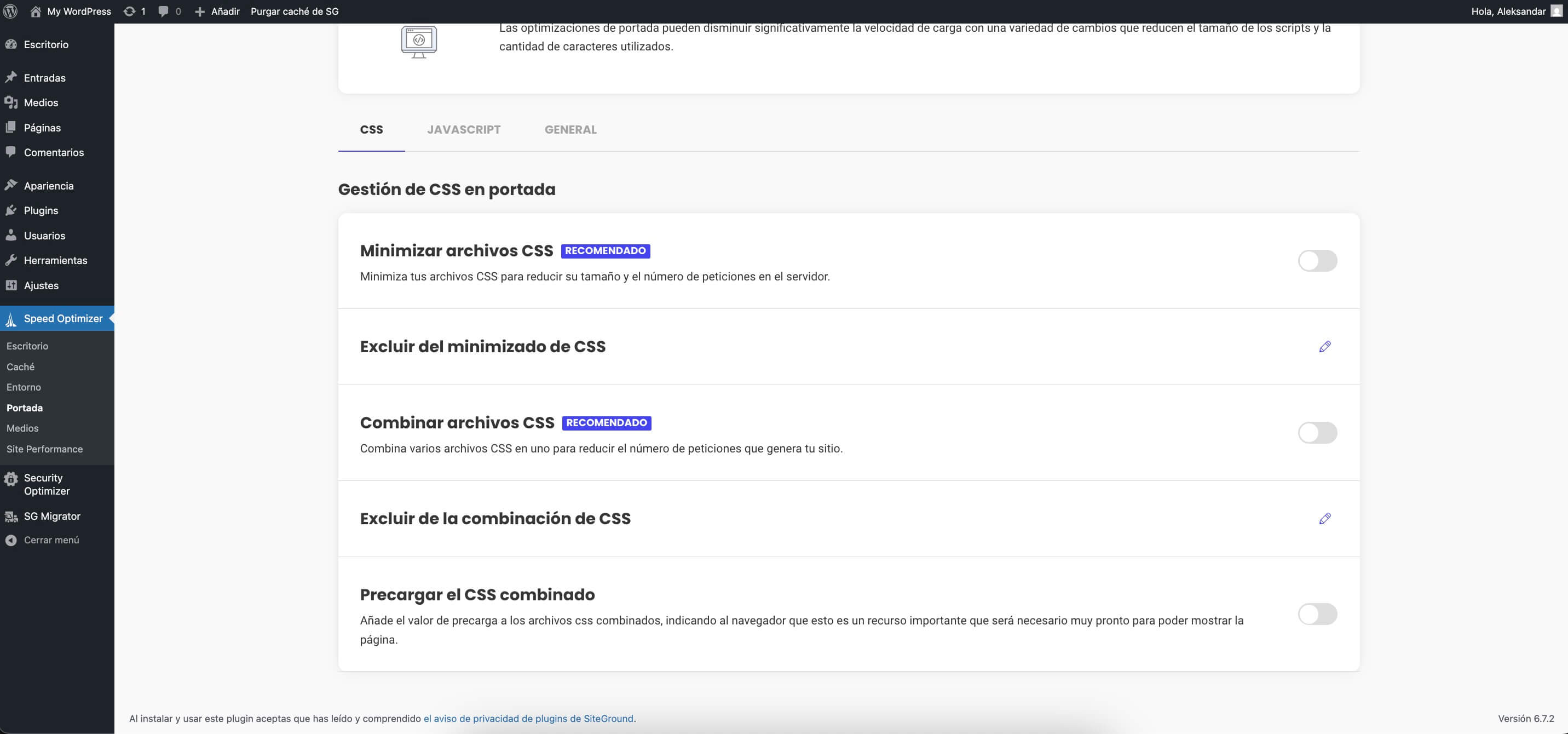
2. Optimización de CSS
A continuación, dirígete a la configuración de CSS:

- Pre-cargar CSS Combinado: Esta configuración asegura que tu archivo CSS combinado se cargue temprano en el proceso, para que esté disponible cuando la página comience a renderizarse.
- Minificar Archivos CSS: Esto elimina espacios, nuevas líneas y comentarios de tu CSS, reduciendo el tamaño del archivo y mejorando los tiempos de carga.
- Combinar Archivos CSS: Combinar archivos CSS ayuda a reducir el bloqueo de renderización al disminuir el número de solicitudes HTTP.
Al aplicar estas optimizaciones, puedes reducir significativamente los recursos que bloquean la renderización en tu sitio de WordPress y hacerlo más rápido.
Si quieres profundizar en las optimizaciones de WordPress, echa un vistazo a nuestro video sobre Cómo Acelerar tu Sitio Web de WordPress como un Pro.
Después de pasar por todos estos pasos en nuestro sitio de prueba, hemos reducido a 24 recursos que bloquean la renderización de 32. Eso es un muy buen comienzo.

El siguiente paso es localizar todo el CSS crítico e incluirlo inline. Luego aplazar todo el CSS restante y aplicar las otras técnicas de optimización que discutimos anteriormente. Eso eliminará casi todos los bloqueadores de renderización restantes.
Ahora, repasemos una lista de verificación final de todas las técnicas que hemos explorado.
Lista de Verificación para Eliminar Recursos que Bloquean la Renderización
Hasta ahora, has aprendido que los recursos que bloquean la renderización no solo ralentizan las cosas, sino que pueden impactar directamente en la experiencia del usuario, SEO y conversiones.
Para ayudarte a poner todo en acción, aquí tienes una lista de verificación que puedes seguir:
- ✅ Identifica recursos que bloquean la renderización usando las DevTools del navegador o herramientas como WebPageTest.
- ✅ Añade atributos defer o async a archivos JavaScript no críticos.
- ✅ Optimiza scripts de terceros cargándolos de forma asíncrona o aplazándolos cuando sea posible.
- ✅ Usa IntersectionObserver para cargar scripts de forma diferida que no se necesitan inmediatamente.
- ✅ Incluye tu CSS crítico (estilos above-the-fold) directamente en tu HTML.
- ✅ Aplaza CSS no crítico o cárgalo de forma asíncrona, y elimina CSS no utilizado.
- ✅ Pre-carga archivos CSS importantes para darle al navegador una ventaja.
- ✅ Implementa técnicas de renderización progresiva como la Renderización del Lado del Servidor (SSR) o generación estática donde tenga sentido.
- ✅ Optimiza fuentes e imágenes para eliminar cuellos de botella ocultos.
- ✅ Usa plugins de optimización de rendimiento como el SiteGround Speed Optimizer para automatizar muchas de estas tareas fácilmente.
Eliminar recursos que bloquean la renderización puede parecer un ajuste fino. Cada uno de estos pasos reduce esas pausas frustrantes durante las cargas de página. Aplícalos de manera consistente y crearás una experiencia más rápida y fluida para tus visitantes.
Desde mejorar la experiencia del usuario hasta impulsar el SEO, cada optimización cuenta. Cuando tus páginas cargan rápidamente, los visitantes se quedan más tiempo y los motores de búsqueda se dan cuenta de eso.
¿La mejor parte? Con una herramienta como el SiteGround Speed Optimizer, puedes automatizar muchos de estos pasos y obtener resultados más rápidos sin mucho esfuerzo y conocimiento de codificación.
A largo plazo, cada pequeña mejora suma, y eso es lo que mantiene tu sitio web rápido, confiable y listo para rendir.



Comentarios ( 0 )
¡Gracias! Tu comentario esta pendiente de ser moderado y será publicado en breve si esta relacionado con el artículo del blog. Comentarios sobre soporte o incidencias no serán publicados. En tal caso, por favor repórtalo directamente a través de <а class="link--text" onclick="window.open('https://www.siteground.es/tutoriales/primeros-pasos/contacta-equipo-soporte/', '_blank');" >nuestros canales oficiales de comunicación.
Deja un comentario
¡Gracias! Tu comentario esta pendiente de ser moderado y será publicado en breve si esta relacionado con el artículo del blog. Comentarios sobre soporte o incidencias no serán publicados. En tal caso, por favor repórtalo directamente a través de <а class="link--text" onclick="window.open('https://www.siteground.es/tutoriales/primeros-pasos/contacta-equipo-soporte/', '_blank');" >nuestros canales oficiales de comunicación.