Cómo cambiar las fuentes en WordPress para hacer que tu sitio web sea único

-
Tabla de contenido
Los días de una web basada en páginas blancas, texto negro y enlaces azules se están desvaneciendo en la historia. Actualmente, si quieres llamar la atención, tu página web tiene que “saltar a la vista”. JavaScript, CSS e imágenes se suman a hacer llamativo tu sitio web. Las fuentes también añaden mucho al aspecto distintivo de tu sitio web.
Sin embargo, a diferencia de algunos de los otros elementos de tu sitio web, las fuentes pueden ser grandes bloques de datos que, si no se manejan correctamente, pueden ralentizar la carga de tu sitio web. La velocidad es el rey en estos días, por lo que, si bien ser llamativo es importante, debes asegurarte de no afectar a la velocidad de tu sitio al usar fuentes.
En este artículo, veremos las fuentes y cómo se relacionan con WordPress, cómo cambiar las fuentes en WordPress, cómo usar las fuentes de Google dentro de WordPress y, finalmente, cómo puedes organizar tus fuentes para que hagan que tu sitio de WordPress se vea bien sin afectar a la velocidad.
Así que empecemos, ¿de acuerdo?
Cómo agregar nuevas fuentes de WordPress a tu sitio
1. Elige una fuente en el formato correcto
El primer paso que debes hacer al trabajar con fuentes es seleccionar tu fuente e incluirla en tu sitio web. Si buscas, encontrarás muchas fuentes gratuitas disponibles para su uso. Estas fuentes vienen en una variedad de formatos. Debes asegurarte de que, al seleccionar una fuente, elijas una que esté disponible en el formato correcto. Como ocurre con todo en la web, tienes opciones y no todas son iguales.
- EOF: fuentes OpenType integradas
Este formato es de fuentes OTF más compactas.
- OTF: fuentes de tipo abierto
Estas son las fuentes web más utilizadas.
- TTF: fuentes True Type
Este es un formato más antiguo desarrollado en la década de 1980 por Microsoft y Apple.
- WOF 1.0: Formato de fuente abierta web
Este formato se usa ampliamente para páginas web y es recomendado por el W3C.
- WOFF 2.0: Formato de fuente abierto web
Esta es una mejor opción que WOFF 1.0 debido a sus mejores capacidades de compresión.
En el momento de redactar este documento, todos los formatos eran compatibles con la versión actual de todos los navegadores web modernos. (NOTA: Internet Explorer no es un navegador web moderno).
Todos los formatos anteriores funcionarán, pero por motivos de rendimiento siempre que sea posible utiliza fuentes WOFF2. Cómo están comprimidas, se cargan más rápido.
2. Agrega la fuente de WordPress a tu sitio
Hay algunas formas diferentes de agregar fuentes personalizadas a tu tema. Veamos dos opciones: cómo puedes hacerlo manualmente y cómo puedes hacerlo a través de temas y plugins.
Opción 1: agrega fuentes manualmente a través del Administrador de archivos
Primero, veamos el camino difícil. Cargándolas manualmente.
Lo primero que debemos hacer es localizar una fuente. Yo saqué una desde uno de mis sitios personales, pero puedes buscar y encontrar una que te guste.
A continuación, debemos cargar el archivo de fuente real en nuestro sitio web. Dado que mi sitio de prueba está alojado en SiteGround, utilizo SiteTools-> Gestor de archivos para hacer esto.
Estoy usando el tema predeterminado actual de WordPres: twentytwentyone. Entonces, en ese directorio creo un directorio llamado “fuentes” y subo mi archivo de fuentes allí.
A continuación, debemos decirle a nuestro tema que tiene una nueva fuente con la que trabajar. Hacemos esto con una sección @font-face en nuestra hoja de estilo.
@font-face {
font-family: “ace_sansbold”;
src: url(‘fonts/acesans-bold-webfont.woff2’) format(‘woff2’);
font-weight: normal;
font-style: normal;
}
Esto le dice a nuestro tema que hay una nueva familia de fuentes llamada ace_sansbold y que se puede cargar desde fonts/acesans-bold-webfont.woff2.
Todo eso está muy bien, pero el solo hecho de tener una fuente no hace ninguna diferencia, tenemos que aplicar la fuente. Quiero que se utilice esta fuente en el título de mi sitio. Para hacer eso, buscamos el selector de estilo utilizado para eso y lo cambiamos.
En twentytwentyone, ese es el selector de título de .site-title. Por defecto tiene este aspecto:
.site-title {
color: var(–branding–color-link);
font-family: var(–branding–title–font-family);
font-size: var(–branding–title–font-size-mobile);
letter-spacing: normal;
text-transform: var(–branding–title–text-transform);
line-height: var(–global–line-height-heading);
margin-bottom: calc(var(–global–spacing-vertical) / 6);
}
Queremos hacer un cambio. Queremos cambiar la familia de fuentes a esto.
font-family: “ace_sansbold”;
Esto le dirá a nuestro tema que use nuestra nueva fuente en lugar de la seleccionada en el personalizador de temas. El resultado final se verá así:
.site-title {
color: var(–branding–color-link);
font-family: “ace_sansbold;
font-size: var(–branding–title–font-size-mobile);
letter-spacing: normal;
text-transform: var(–branding–title–text-transform);
line-height: var(–global–line-height-heading);
margin-bottom: calc(var(–global–spacing-vertical) / 6);
}
Así es como se veía el título de mi sitio antes de agregar la fuente.
Después de seguir las instrucciones anteriores, se ve así:
Opción 2: agrega y edita fuentes a través de temas y plugins
Bien, lo hicimos de la manera difícil, ahora vamos a ver la manera más sencilla, es decir, aprovechar los temas y plugins para agregar fuentes a tu sitio fácilmente.
Cómo agregar fuentes usando el Editor de temas
La mayoría de los temas modernos tienen alguna forma de agregar fuentes y asignarlas a partes del sitio. Utilizo el tema Astra WordPress en uno de mis sitios y viene con una función llamada “Fuentes personalizadas”. En lugar de tener que aplicar manualmente el código CSS y cargar archivos, se me presenta un formulario simple que me permite agregar o editar fuentes.
Una vez que lo guardo, todo se gestiona automáticamente para mí. No solo la fuente está colocada donde debería estar y es fácilmente accesible, sino que las nuevas fuentes ahora aparecen en mi Editor de temas, listas para que las use. ¡Sin hackear CSS!
Como beneficio adicional, Astra viene preparado para que uses cualquiera de las fuentes de Google. Ya están programadas y listas para que las uses.
Cómo agregar fuentes usando los plugins de fuentes de WordPress
Si tu tema actual de WordPress no incluye fuentes listas para usar, todavía hay opciones como plugins freemium.
“Fonts Plugin” ofrece todas las fuentes de Google listas para usar en WordPress. Además, te permitirá ingresar tu clave API de Adobe si tienes una, para usar todas las fuentes de Adobe también.
Una de las cosas que este plugin no hará es permitirte cargar fuentes personalizadas como se describe arriba. La versión pro puede permitirte hacer eso, pero la documentación no está clara en este punto.
Una característica realmente buena de este plugin es que ofrece un nuevo bloque de Gutenberg llamado bloque “Google Fonts”. Esta es una extensión del blog Paragraph y te da la opción de seleccionar una fuente para el bloque. Cambiar las fuentes de un elemento de texto en Gutenberg es difícil. Es bueno ver a alguien darse cuenta de eso.
Hay otros plugins que puedes usar para agregar fuentes al tema existente de tu sitio web de WordPress. Echa un vistazo rápido al repositorio de plugins de WordPress y encontrarás varios que harán el trabajo.
Suscríbete a nuestra newsletter para recibir el contenido más reciente y ofertas. Puedes darte de baja en cualquier momento. ![]()
¡Suscríbete para recibir contenido increíble!
Cómo cambiar las fuentes en el Personalizador de temas
Algunos temas de WordPress tienen selectores de fuentes para diferentes partes de tu página o sitio web. De forma predeterminada, twentytwentyone no lo hace, pero como se muestra arriba, Astra lo hace. En Astra, la opción “Global” tiene una opción de “Tipografía”. Al hacer clic en Tipografía, se presentan selectores que te permiten establecer diferentes fuentes y pesos para cosas como:
- Cuerpo
- Encabezados (H1-H6)
Esto te ofrece un amplio control sobre las fuentes que se muestran en tu sitio. Diferentes temas y plugins agregarán otras opciones al Personalizador de temas para permitirte un control más preciso sobre qué fuentes se usan y dónde. Un buen ejemplo de esto es el Font Plugin descrito anteriormente. Agrega una sección al Personalizador de temas para twentytwentyone para permitir a los usuarios seleccionar y asignar fuentes.
Puedes elegir fuentes, pesos y tamaños para la mayoría de los elementos estándar. Por ejemplo, arriba reemplazamos manualmente la familia de fuentes para el selector .site-title. Con Font Plugin, es tan simple como ir a Configuración avanzada> Marca.
Allí puedes seleccionar las opciones de Tipografía del título del sitio.
Bonus: cómo evitar que las fuentes ralenticen tu sitio
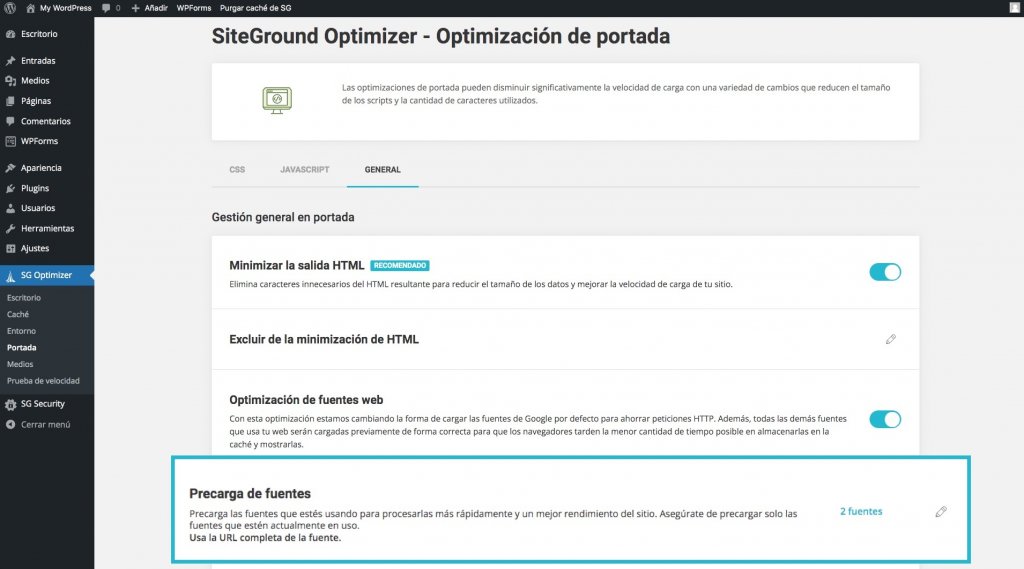
Hemos hablado mucho sobre cómo introducir fuentes en tu sistema y cómo utilizarlas. Sin embargo, las fuentes son solo una cosa más que un navegador tiene que cargar para ver tu sitio web. Las cosas que tiene que cargar un navegador son solo cosas que pueden ralentizar. ¿Cómo puedes lidiar con esto? La solución es precargar tus archivos de fuentes. Afortunadamente, si alojas tu sitio web con SiteGround, tienes acceso al plugin SiteGround Optimizer, que hará que esta tarea sea realmente sencilla. En la configuración del plugin > Portada > General, encontrarás la función “Precarga de fuentes”.

Esta opción es un poco diferente a la mayoría de las otras opciones en el plugin porque no está activada pero tampoco desactivada, debes ingresar la URL de tu fuente para que se puedan precargar.
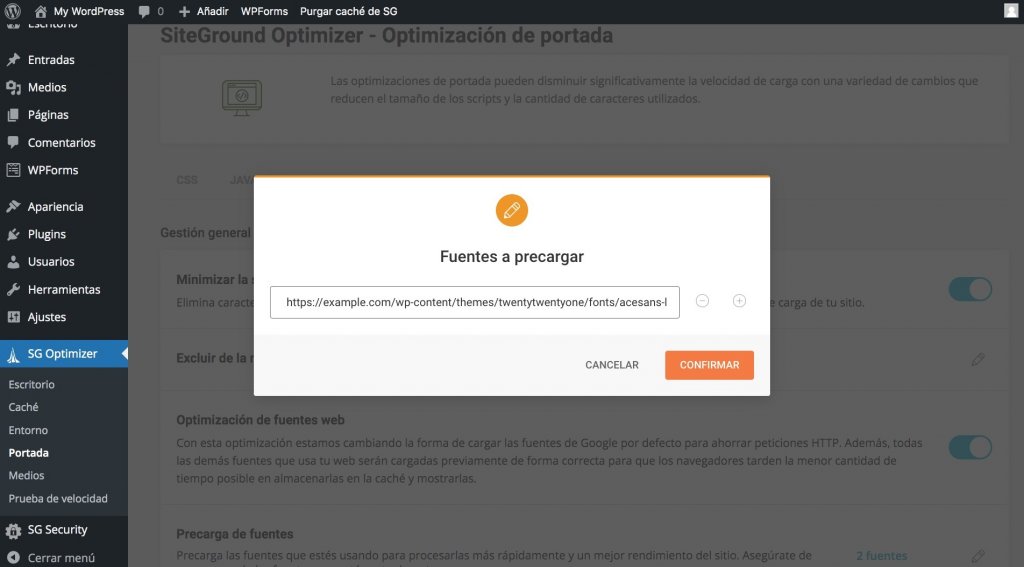
En nuestro caso, la URL sería https://example.com/wp-content/themes/twentytwentyone/fonts/acesans-bold-webfont.woff2. Ingresamos esa URL y hacemos clic en Confirmar.

Esto insertará la etiqueta de enlace adecuada con rel = ”preload” en ella para que el archivo de fuente sea lo primero que se cargue. Puedes ver esto abriendo tu sitio web en un navegador diferente, uno en el que no hayas iniciado sesión, visitando la página y luego haciendo clic en Inspeccionar y establecer redes. Luego recarga la página.
<link
rel=”preload”
as=”font”
href=”https://example.com/wp-content/themes/twentytwentyone/fonts/acesans-bold-webfont.woff2″
Crossorigin
/>
La primera entrada es la página real que solicitó, pero la segunda entrada será el archivo de fuente. Se carga como primer activo.
Consejo importante:
Solo precarga los archivos de fuentes más comunes que utilizas. Si precargas todos tus archivos de fuentes, terminarás ralentizando tu sitio. Uno, tal vez dos archivos de fuentes precargados deberían ser lo suficientemente buenos para que tu sitio esté en funcionamiento.
Conclusion
Las fuentes son una buena forma de hacer que tu sitio se vea distintivo. Si se usan con moderación, pueden diferenciar tu sitio sin afectar significativamente su rendimiento.
Como ocurre con todas las cosas buenas, menos es más. Demasiadas fuentes ralentizarán tu sitio y también harán que tu sitio sea más difícil de leer para tus usuarios. Los resultados finales son los mismos en ambos casos, los usuarios rebotan al siguiente sitio, así que, como con todo, usa las fuentes del sitio web con prudencia y asegúrate de mantenerlas optimizadas.




Comentarios ( 0 )
¡Gracias! Tu comentario esta pendiente de ser moderado y será publicado en breve si esta relacionado con el artículo del blog. Comentarios sobre soporte o incidencias no serán publicados. En tal caso, por favor repórtalo directamente a través de <а class="link--text" onclick="window.open('https://www.siteground.es/tutoriales/primeros-pasos/contacta-equipo-soporte/', '_blank');" >nuestros canales oficiales de comunicación.
Deja un comentario
¡Gracias! Tu comentario esta pendiente de ser moderado y será publicado en breve si esta relacionado con el artículo del blog. Comentarios sobre soporte o incidencias no serán publicados. En tal caso, por favor repórtalo directamente a través de <а class="link--text" onclick="window.open('https://www.siteground.es/tutoriales/primeros-pasos/contacta-equipo-soporte/', '_blank');" >nuestros canales oficiales de comunicación.